
Na primeira parte sobre GPS, vimos como este sistema de rastreamento por satélite funciona. Já na segunda parte, vimos uma sentença NMEA funciona e como fazemos para decodificá-la.
Neste artigo, iremos colocar tudo o que vimos em prática. Sendo assim, vamos a lista de material necessária:
- Uma BeagleBone Black, BeagleBone Green ou Raspberry Pi
- Um módulo GPS
No meu caso, irei utilizar uma BeagleBone Green, que foi fornecida pela FILIPEFLOP e um modulo GPS ublox NEO-6m.
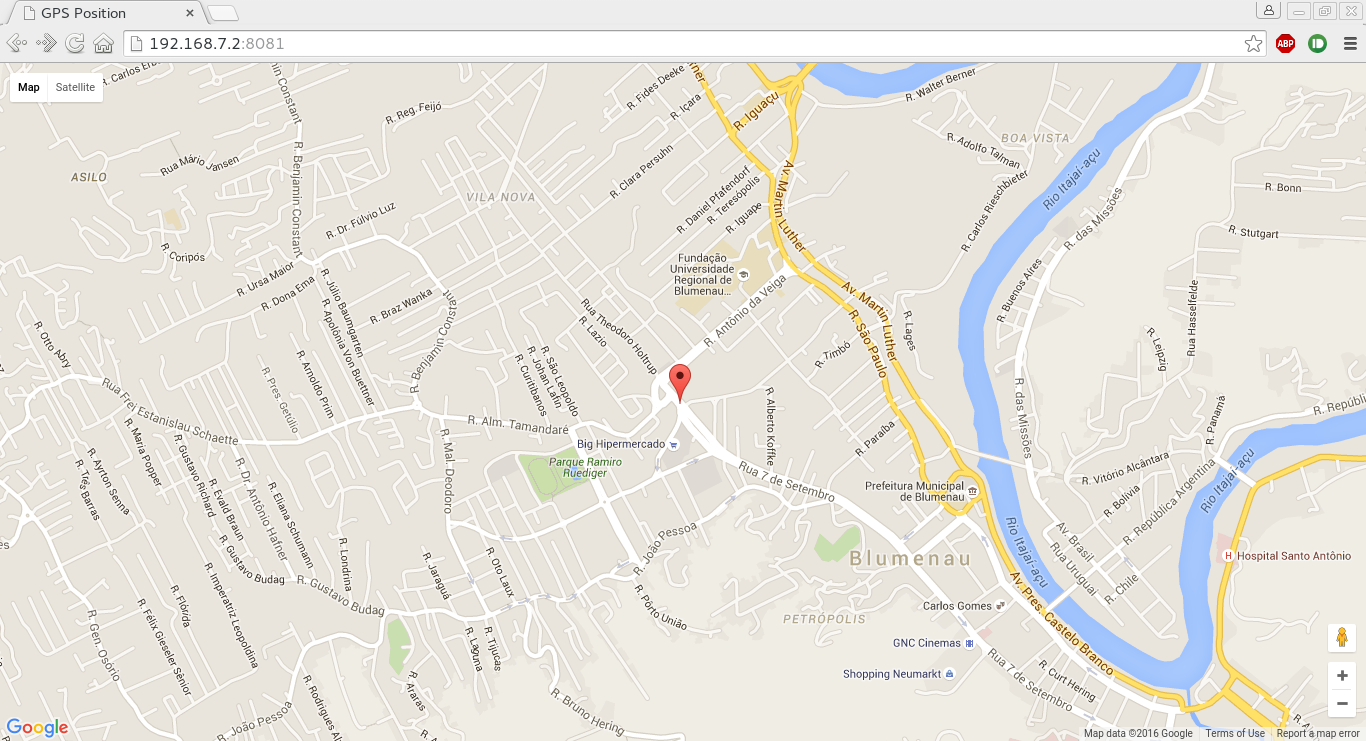
Antes de mais nada, vou explicar o que vamos fazer. Basicamente, iremos utilizar a BBG para controlar o GPS e servir como servidor de página para exibir um mapa com a localização atual do GPS. Na imagem abaixo você pode observar o resultado.

Para criar a parte de templates e rotas foi utilizado o micro framework Bottle. O Bottle é um WSGI para Python, muito similar ao Flask. Optei por ele pelo fato de ser distribuido em um único arquivo, facilitando a vida de quem usa sistemas embarcados.
Outra dependência é o parserd NMEA implementado na segunda parte deste tutorial (Decodificando uma sentença NMEA).
No arquivo abaixo temos o template da página do mapa.
| |
Como podemos observar o código é bem simples, e toda a parte de inicialização do mapa é feito nas linhas 20 a 38. O mapa faz parte da Google Maps Javascript API, o que facilita muito o desenvolvimento.
No arquivo abaixo temos o módulo responsável por conversar com o GPS.
| |
Na linha 3 é importado o módulo UART do Adafruit, se você estiver usando um Raspberry Pi lembre-se de alterar o import. O método listen é quem faz praticamente todo o trabalho. Ele configura o UART, e fica escutando o GPS na porta serial. Ao receber os dados do GPS, é feita a decodificação da sentença, e se for uma sentença válida adicionamos na fila. A sentença VTG é ignorada pois ela não possui latitude e longitude.
O método start cria uma Thread para não dar lockd na aplicação inteira enquanto a porta serial estiver em uso. Isto é necessário para iniciar o servidor WSGI, pois ele é que fica em lockd na aplicação. Por fim, o método get_current_position retorna a posição atual do GPS se disponível.
No arquivo abaixo temos o setupd do nosso WSGI.
| |
Esta parte não tem muitos mistérios, mas é necessário resaltar que na linha 13, é necessário colocar a sua chave da Google Api para que o mapa seja carregado no browser, isto porque o JavaScript do mapa faz acesso as APIs do Google. Não se preocupe, este serviço é gratuito. :)
Na linha 19, podemos observar que é necessário iniciar a Thread do GPS, e na linha 20, o próprio WSGI.
O projeto em si é relativamente simples, sendo a parte do GPS a com complexidade maior. O intuito desta série de artigos, era mostrar como é simples interpretar os dados recebidos do GPS. Apesar de presente em nosso dia a dia, muitos nem fazemos ideia de como esta tecnologia funciona.
Você pode conferir o código fonte na íntegra no repositório de exemplos do Buteco.
Espero que você tenha gostado deste artigo. Até a próxima.