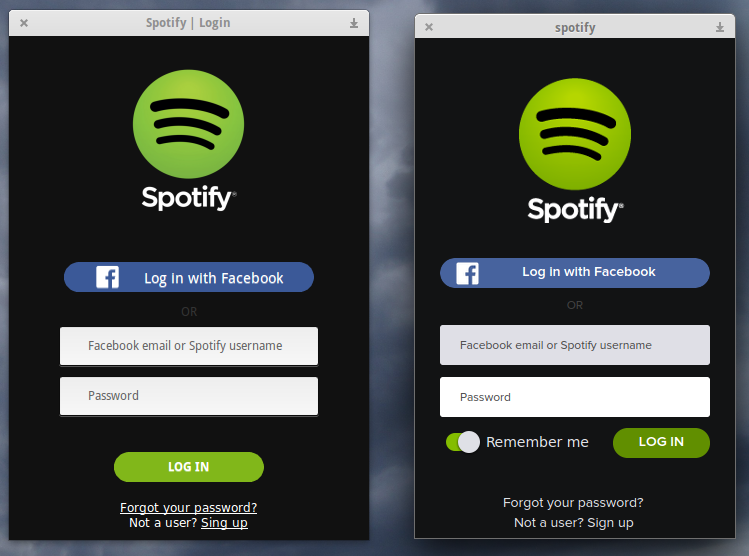
Atenção, construiremos uma interface muito semelhante a do spotify. Há alguns elementos que não foram possíveis a representação igual ao da interface original.
Aqui vai uma screen da interface original(à direita) e a interface criada(à esquerda).
 Construindo
Primeiro iremos importar três bibliotecas Gtk, Gdk e GdkPixbuf. A primeira creio que todos já conheçam, a segundo é a Gnome Drawing Kit a último é a Pixbuf, que será utilizado pra adicionar imagens na interface.
Construindo
Primeiro iremos importar três bibliotecas Gtk, Gdk e GdkPixbuf. A primeira creio que todos já conheçam, a segundo é a Gnome Drawing Kit a último é a Pixbuf, que será utilizado pra adicionar imagens na interface.
Precisaremos também de um modelo de interface, a não ser que se queira construir todos os objetos a mão, utilizaremos o glade. Veja o arquivo xml aqui gerado pelo Glade.
Como vocês já viram no post do glade (se não viram vale a pena conferir aqui), não se deve carregar todos os objetos da interface, somente aqueles que precisarão de manipulação via código. Note que é importante também dar nomes aos objetos, assim fica mais fácil de aplicar as propriedades com base nesses nomes. veja no exemplo abaixo.
Criaremos um novo tipo de objeto, o Pixbuf que como dito anteriormente adicionará imagens a interface.
Como pode ser visto, o método Pixbuf.new_from_file_at_size recebe três parâmetros, o arquivo de imagem e a largura e altura em pixels. Em seguida o image1.set_from_pixbuf() liga o objeto imagem ao pixbuf adicionando o elemento criado anteriormente. Essa não é a única forma de se adicionar imagem na aplicação, porém é a que eu acho mais simples de se fazer. Caso queira ver as outras formas clique aqui .
Algumas outras configurações são necessárias pra ajustar a tela.
Adiciono um outro pixbuf que será necessário para o botão de login do facebook. O markup dos links no caso de perca de usuários sem cadastro e perca de senha.
E por fim algumas conexões dos botões.
CSSProvider
Toda a mágica da interface só é possível devido a um elemento especial, o CssProvider. CSSProvider é um tipo de objeto do Gtk capaz de carregar código css para a aplicação seja no mesmo arquivo da aplicação ou um arquivo externo exemplo “style.css”.
Precisamos armazenar todo o conteúdo css dentro de uma variável, ela será lida pelo Gtk posteriormente.
Se você está usando python 3.x deverá informar o prefixo b antes da string para ela ser lida em bytes.
Ficará algo do tipo:
css = b"""
@import url("style.css");
GtkWindow {
background-color:#111111;
}
"""
É nessa parte que você diz de onde vai carregar o css, sendo da própria variável ou de um arquivo externo. Criaremos um objeto do tipo Gtk.CssProvider ele será a responsável por carregar o css e em seguida ele carrega o código CSS da variável chamada também de css.
O Gtk.StyleContext adiciona um provedor de estilo global para a tela, que será usado na construção de estilo para todos os GtkStyleContexts sob tela. Esse objeto recebe a Screen padrão, o objeto que absorveu o css stylecssprovider e o style provider priority.
A notação css segue da mesma forma que é utilizada para construção de websites. Seguem exemplos de seletores.
Seletor universal:
*{
}
Selecionar todos os objetos do tipo Gtk button:
GtkButton {
}
Para conferir todos os seletores confira esse post. Veja abaixo o arquivo de css da aplicação que é importado pelo @import da variável css.
Atenção
Alguns elementos não puderam ser 100% representados como na interface original, exemplos deles é a fonte utilizada na aplicação, o botão toggle e os links. Fora esses contratempos, acho que a aplicação é válida principalmente por passar algo novo que é a integração do gtk com o css.
A aplicação completa está no github e pode ser acessada aqui. A quem quiser contribuir pode ficar à vontade.